Overview
The two commonly recognized languages in the world of development are TypeScript (TS) and JavaScript (JS). JavaScript has been immensely praising for its robust functionality to increase interaction with the website. For other web development projects, JavaScript is the most used scripting language. TypeScript is a JavaScript type with a number of other features. The two languages are comparable head-on in this blog. It is a Microsoft-backed open-source language that builds on JavaScript with additional static typing. Types provide a way of structuring your code and validating it before executing. In large applications, this is incredibly helpful. With every new code line, the complexity of the codebase in the JavaScript project increases exponentially. This makes keeping at the business level incredibly difficult. JavaScript’s growing popularity on the server has exacerbated things because the backend is much more complex than the frontend. Microsoft created TypeScript to fix this problem.
JavaScript and TypeScript
An object-oriented and lightweight popular programming language in web developments encourages memory and multiplatform development. We most often use them on a dynamic website’s client-side. The JS code is known as a script. When the web page loads, the scripts embeds in and run automatically on web pages. The script executes in plain text, and does not require any special compilations. This is comparatively quick for JS.
Like JavaScript, Typescript is a scripting language based on open sources and objects. It is one of the JavaScript supersets that can be quickly compiled without any problems to JavaScript. However, it’s very different to run TS on a browser. First, create a JavaScript file that runs on the browser. Any device may run a Typescript file with the extension “.ts.”
Difference between TypeScript and JavaScript:
- Static typing gives extra information about your code is the crucial benefit of TypeScript. This should be better documentation for other developers and allows a compilation of TypeScript to capture more errors when compiled. Writing types are optional since TypeScript is excellent for interfering automatically.
- Code TypeScript becomes plain JavaScript which runs throughout the build using the compiler or Babel plugin. The code is easy to understand and nearly accurately matches the original code. Remove the type of information as we use them only for internal control.
- The very modern language has functions such as interfaces, unions, intersection types, enum, class, and visibility scopes. They also have all the classic JS features, such as arrow, destructuring and optional chain operators.
- TypeScript affects the performance only when modern JavaScript is transposing into older compatibility standards. You also select the target standard.
- Most popular packages already have matching type statements in TypeScript for easy use. Although typing is lacking, we can use such programs without rigorous TypeScript type checking and enhanced editor tools.
Critical Differences Between TypeScript and JavaScript
- The primary benefit of TypeScript compared to JavaScript is that TypeScript is a JS superset. This is why TypeScript has been developed to create a broad program that transforms into JavaScript.
- JavaScript is actually for interactive and design improvements to HTML pages. It is basically on the customer side, in particular. But we may use TypeScript to implement a Client and Server JavaScript application. It is to develop an extensive application that compiles into JavaScript.
- One of the significant benefits of JavaScript is that there are no expensive tools for development. Even you can start with a simple text editor like notepad. Because the language inside a web browser has been interpreted, you don’t need to purchase a compiler. In contrast, TypeScript is a premium programming language that supports IDE’s costly 2013 Visual Studio update two and Eclipse with a specific technology contribution.
- We cannot use JavaScript as a complete language because it lacks different essential features. Typescript is a compilation language with strong object-focused typing. It is a vocabulary as well as a set of tools.
- Other JavaScript libraries are supported by TypeScript, and all JavaScript frames, tools, and libraries created by TypeScript can be reused.
- The primary reason why the Microsoft model is developing is to make it suitable to both Microsoft and its external clients for large-scale applications.
- For a Network Application, we cannot use JavaScript as it doesn’t have that support.
- Typescript support definition file that can hold current JavaScript library type information. This requires the use of the values specified in the files by other programs.
Features of JavaScript and TypeScript
JavaScript
- Low reloading speed: JS refers to any improvements that developers have made promptly to the client-side. So it would not take too long for the developer to wait.
- Interaction: This offers the best user experience (UX) since a mouse-bound interface is constructed to generate a response.
- Best for the communication with the server: It provides an alternative to validate the user input before sending the server page.
- Date and time function: In any specific place, customized messages can be sent to a user, i.e., we can wish a user with their local time and date.
TypeScript
- Portable: TypeScript should run without any issues on browsers on several environments such as JavaScript. A Typescript code does not require a specified runtime environment or a specific execution virtual machine.
- Transpiler: Transpiling is an error-checking type-script feature. By running it on a compiler, the developer can verify the actual script for errors.
- Type checking: In TypeScript, static type checking takes place during compile time. The errors are easily spotted when you type code, so it is unnecessary to wait for the execution before you make modifications.
- DOM management: In adding and deleting DOM items, TypeScript may be helpful.
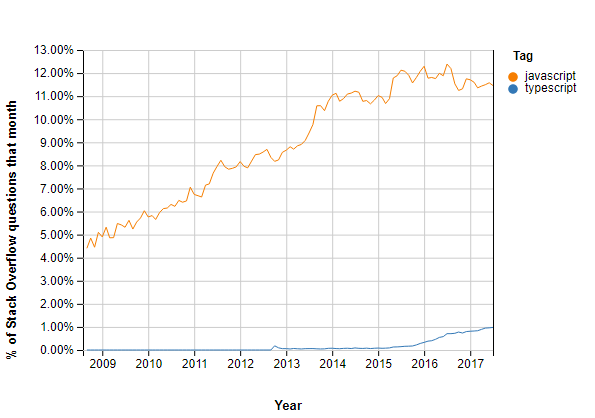
JavaScript VS TypeScript: Which is better?
JS is a lightweight and dynamic language for the improvement of HTML web pages in particular. It is not a complete code language.JS that gets into a web browser’s context as an interpreted programming language. TypeScript to JS that can be used for any JS code. Typescript, therefore, provides more advantages which make it more popular and widespread. With each release and with subsequent releases, we can find frequent enhancements and extraordinary TypeScript features.
In the end, if a developer is working on relatively small encoding projects, then JavaScript is the optimal one. However, if you have a development team with experience and expertise, TypeScript is the preferred alternative. Moreover, since TypeScript is a language that focuses on objects, it makes code more reusable, concise, clean, and consistent. Typescript is then recommended for the construction of large projects.

Bottom Line
If you have more queries on JavaScript or TypeScript, then please do contact us. We, at Web Mavens, can guide you in choosing the best one depending on your business. If you find this blog interesting then please check our blog page too. You find more interesting, and engaging blogs. Do you want to know more about us? Then browse our website.