Overview
With the introduction of newer technology, the web world has changed dramatically. Browsers used to be far less capable than they are now. The performance of JavaScript was bad, and each page was served by a server. A new request was sent to the server every time you clicked something on the browser, and the new page was loaded as a result. As a result, the entire process became increasingly slow, and people became disinterested. The single-page application (SPA) is here! A new generation website design method in which the content of each new page is generated dynamically using JavaScript to manipulate the DOM elements on the existing page rather than loading new HTML pages.
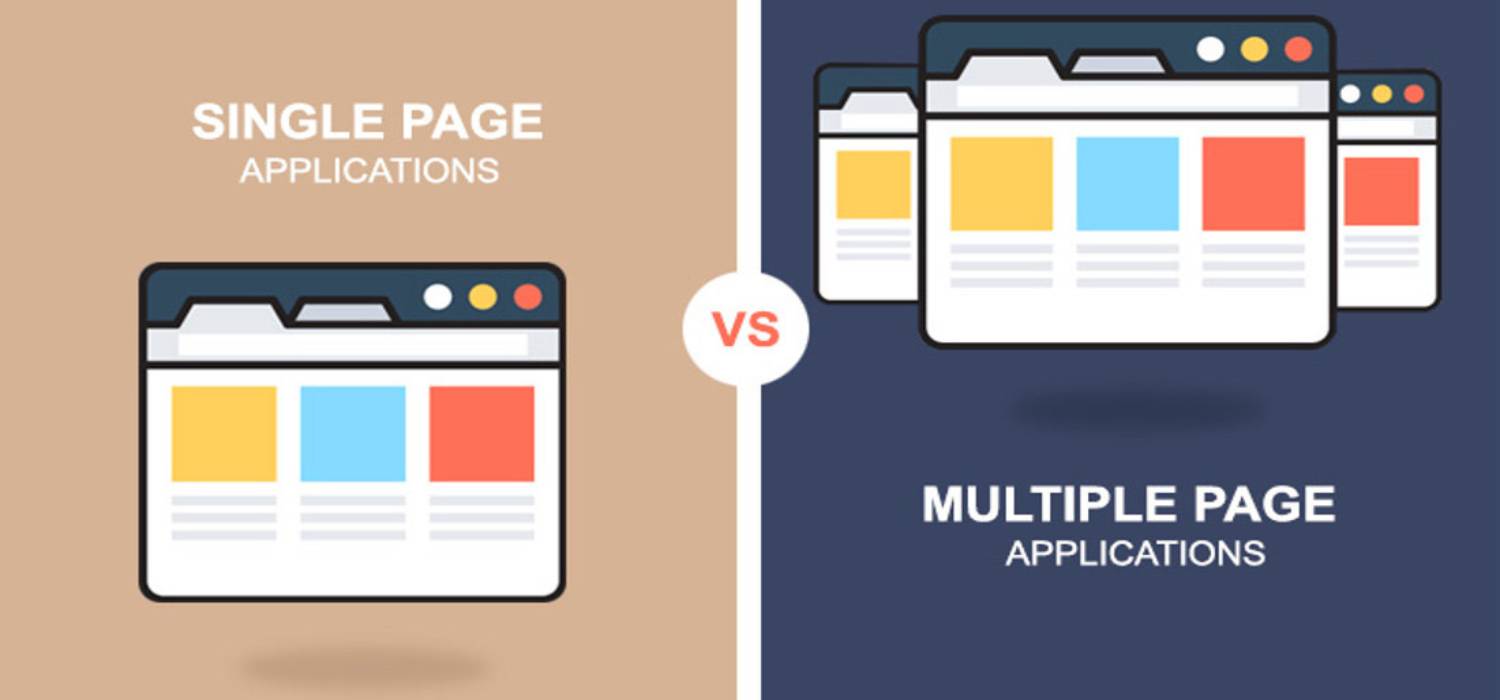
Let’s have a look at how we may create a website’s frontend. A multi-page application (MPA) is a more traditional approach of developing a website, whereas a single-page application (SPA) is a more current means of doing so. Let’s begin with them individually.
Some famous examples of Single Page Applications are:
- Gmail
- Google Maps
- Google Drive
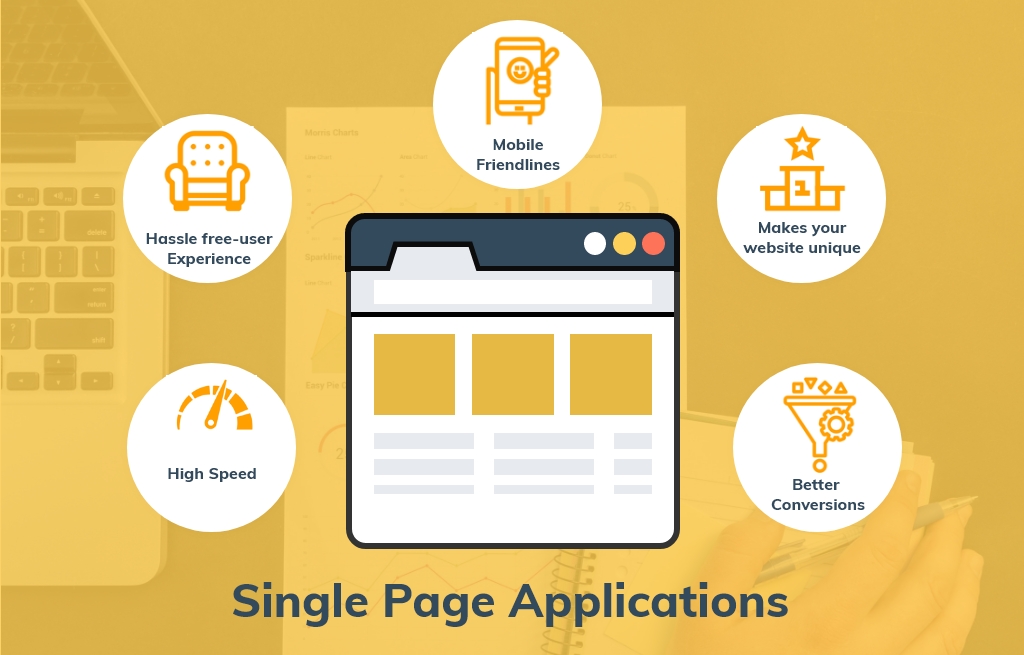
Single Page Application

A single-page application is one that runs entirely within a browser and doesn’t require page reloading. This type of program is something you use on a daily basis. Gmail, Google Maps, Facebook, and GitHub are just a few examples. The goal of SPAs is to provide an excellent user experience by simulating a “natural” environment in the browser – no page reloads, no unnecessary wait time. It’s only one web page that loads all other information via JavaScript, which they rely on significantly. The markup and data are requested separately, and the pages are rendered directly in the browser using SPA. Advanced JavaScript frameworks like AngularJS, Ember.js, Meteor.js, and Knockout.js make this possible. Single-page sites put users in a single, pleasant digital environment where content is provided in a simple, straightforward, and usable manner.
Single Page Application – Advantages & Disadvantages
Advantages:
- Because you don’t have to wait for client-server communication and the browser to re-render the page, you can get immediate feedback with SPA.
- Any type of UX change may be done much more quickly and effectively here than in the usual procedure.
- Because you can focus on offering an efficient API rather than generating the layouts server-side, the server will use fewer resources.
- If you construct a mobile app on top of the API, you can reuse all of your existing server-side code.
- We can easily convert Progressive Web Apps from SPAs. This enables you to provide local caching and support for your services’ offline experiences.
- When there is no requirement for SEO, such as in apps that require a login, SPAs are the best choice.
- When working in groups, SPAs are fantastic! Backend developers may concentrate solely on the API, while frontend developers can concentrate on providing the best possible user experience.
Disadvantages:
- Search engines still have a hard time indexing sites that use the SPA technique instead of the usual server-rendered pages.
- Because Single Page Apps rely mainly on JavaScript, they may be slower on low-power devices.
- Some of your visitors may have JavaScript turned off. Therefore you should consider accessibility when designing anything.
Multiple Page Application

We design Multiple-page apps in a traditional or conventional manner. Every change, such as displaying data or submitting data back to the server, necessitates the browser rendering a new page from the server. These apps are enormous, much larger than SPAs since they must be. These applications contain a lot of UI levels due to the amount of material. Fortunately, it is no longer an issue. We no longer have to be concerned about large and complicated apps transferring a large amount of data between the server and the browser, thanks to AJAX. That solution improves, allowing only specific areas of the program to be refreshed. However, compared to a single-page application, it adds more complexity and is more complicated to develop.
Multiple Page Application – Advantages & Disadvantages
Advantage:
- It’s the ideal solution for customers who require a visual map of where they should go in the software. Traditional Multi-Page Applications require a solid, few-level menu navigation system.
- For effective SEO management, this is a great and simple tool. Because an application can only be optimized for one keyword per page, it has a better chance of ranking for several keywords.
Disadvantage:
- It is not possible to use the same backend for mobile apps.
- The development of both the frontend and the backend is closely linked.
- The development becomes pretty complicated. We must use frameworks on both the client and server sides by the developer. As a result, the creation of an application takes longer.
What Is the Difference Between SPAs and MPAs?
Let’s take a look into the past to have a better idea of what a single-page application is. The data load speed used to be slower because the server had to update the entire web page even if the user just wanted to reload a small portion of it. As a result, the user experience will be suffering. With the advent of SPAs, software developers were able to fix this problem by only reloading the data that was requested. This is the most significant distinction between SPAs and MPAs.
Which one to choose?
Here are the main benefits and drawbacks of the SPA and MPA approaches.
Speed:
People’s attention spans are shrinking, and we’re becoming increasingly impatient. The loading time of SPAs is significantly reducing Why? The majority of the app’s resources loads only once. When a user requests a new piece of information, the page does not reload completely.
Coupling:
SPA is strongly decoupled, which means that the frontend and backend are completely distinct. To read and display data, single-page applications rely on APIs created by server-side developers. Front-end and backend are more intertwined in MPAs. Typically, all coding is contained within a single project.
SEO:
Search engine optimization is one of the SPA’s flaws. As we optimize each page for a distinct keyword, MPA allows for improved website positioning. We can also insert meta tags on every page, which improves Google ranks.
User Experience:
A positive user experience is no longer a choice but a must. SPAs are more mobile-friendly, which is essential to remember because mobile devices account for a large portion of the traffic. MPAs, on the other hand, provide for more efficient data architecture. You are free to construct as many pages as you need and to include as much information on each page as you need.
Security:
If you choose to pursue an MPA, you will be required to secure each and every website. To keep your page safe in a SPA, all you have to do is secure data endpoints faster, although this isn’t always safer. Because SPAs operate on JavaScript, which does not undergo code compilation, they are more vulnerable to hacker assaults.
Development process:
The reusable backend code is one of the most appealing features of SPAs. You can use the same code for your native mobile app as you did for your online app. MPAs take longer to develop because the server-side must be developed from the start in most circumstances.
JavaScript dependency:
JavaScript is the lifeblood of SPAs, which might be problematic. More search engines began to support JavaScript. However, the results varied. The JS framework heavily influences the level of support in use. MPAs can be created without the need for JavaScript.
SPA or MPA?
You should think about the aim of a web application before deploying it. Use a multi-page site if you know you’ll need numerous categories (for example, if you have an online store or a lot of other material). If you’re confident that your site is suitable for a single-page experience, go ahead and do it. If you prefer SPA but can’t fit everything on a single page, a hybrid site can be a better option. It is, in fact, a single page application which uses URL anchors as synthetic pages enabling more in-built browser navigation and preference functionality. Perhaps, in the future, everyone will embrace the Single Page Application architecture (even hybrid apps) because it appears to offer many benefits. This model is being adopted by a large number of apps on the market. However, because some projects are unable to fit within SPA, the MPA model remains viable.
On the other hand, a SPA is an excellent choice if you want to release a dynamic product with limited data. It will provide you with a valuable benefit by serving as a foundation for developing a mobile application. Social networks and software as a service (SaaS) platforms are particularly well-suited to SPAs. Develop an MPA with several pages if SEO is your key objective.
Bottom Line
We at Web Mavens create single-page apps using modern frontend JavaScript frameworks such as React. When you interact with the application, the JavaScript intercepts the browser events and loads the application code (HTML, CSS, JavaScript) only once. Rather than sending a new request to the server and receiving a new document, the client uses the server to perform an activity. The user’s page acts more like a desktop application and is never totally removed. SPAs are built with JavaScript, or they are compiled to JavaScript and run in the browser. Even though the technology remains the same, the idea and several fundamental components of how the SPA operates alter.
Do you find this blog interesting? Then please check our blogs too. If you have any queries, then please do contact us. We are here to help you out! To know more about us and our services, then check out our website.