A GUIDE TO STRUCTURED DATA MARKUP FOR BOOSTING SEO OPPORTUNITIES
Nowadays, search engines works hard to understand the content of a page. You can help them by providing explicit clues about the meaning of a page to Search Engines by including structured data on the page.

The structure data can be added in the multiple ways like:
- Microdata:
- RDFa
- JSON-LD (recommended)
Though, we can add schema markup or Structure data in these much formats, Google Prefers JSON-LD format. You can TO find more here.
Nowadays, search engines works hard to understand the content of a page. You can help them by providing explicit clues about the meaning of a page to Search Engines by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content.
Here, some of the most used Structure data markup depending on the type of your websites and business you are running, which can help to boost the seo of your website and also to gain organic sitelinks.
Organization Schema Markup
The websites which represents an organization such as a school, NGO, corporation, club, Business etc. can add this type of structure data on their website.
With this markup, you are describing the business information like your business name, address, social media profiles, logo, contact details, etc. You are helping them to understand you and your business.
It is advisable that you add this only on the specific page of your website like homepage or contact page. This can be dependent on the content you are showing to the users. Though it’s not a good practice to add this type of schema on all the pages.
Microdata:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Webmavens</span> Contact Details: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Main address: <span itemprop="streetAddress">1311 Shapath 5, Opp. Karnavati Club, S.G. Road, Prahlad Nagar, SG Road</span> <span itemprop="postalCode">380015</span> <span itemprop="addressLocality">Ahmedabad, Gujarat</span> , </div> Tel:<span itemprop="telephone">070439 70902</span>, Fax:<span itemprop="faxNumber">( 33 1) 42 68 53 01 </span>, E-mail: <span itemprop="email">[email protected]</span> Members: - National Scientific Members in 100 countries and territories: Country1, Country2, ... - Scientific Union Members, 30 organizations listed in this Yearbook: List of Alumni: <span itemprop="alumni" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Jack Dan</span> </span>, <span itemprop="alumni" itemscope itemtype="http://schema.org/Person"> <span itemprop="name">John Smith</span> </span>, History: </div>
RDFa:
<div vocab="http://schema.org/" typeof="Organization"> <span property="name">Webmavens</span> Contact Details: <div property="address" typeof="PostalAddress"> Main address: <span property="streetAddress">1311 Shapath 5, Opp. Karnavati Club, S.G. Road, Prahlad Nagar, SG Road</span> <span property="postalCode">380015</span> <span property="addressLocality">Ahmedabad, Gujarat</span> , </div> Tel:<span property="telephone">070439 70902</span>, Fax:<span property="faxNumber">( 33 1) 42 68 53 01 </span>, E-mail: <span property="email">[email protected]</span> Members: - National Scientific Members in 100 countries and territories: Country1, Country2, ... - Scientific Union Members, 30 organizations listed in this Yearbook: List of Alumni: <span property="alumni" typeof="Person"> <span property="name">Jack Dan</span> </span>, <span property="alumni" typeof="Person"> <span property="name">John Smith</span> </span> History: </div>
JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Organization", "address": { "@type": "PostalAddress", "addressLocality": "Ahmedabad, Gujarat", "postalCode": "380015", "streetAddress": "1311 Shapath 5, Opp. Karnavati Club, S.G. Road, Prahlad Nagar, SG Road" }, "email": "[email protected]", "faxNumber": "( 33 1) 42 68 53 01", "member": [ { "@type": "Organization" }, { "@type": "Organization" } ], "alumni": [ { "@type": "Person", "name": "Jack Dan" }, { "@type": "Person", "name": "John Smith" } ], "name": "Webmavens", "telephone": "070439 70902" } </script>
WebSite Schema Markup or Sitelinks SearchBox
This helps to generate search box feature for the website when it appeared in the search result. This search box is powered by Search-Engine’s search box.
When the user search your website on the search engine, they may want to search on the website itself rather than using google to search for it. Here, the embedded structure data on the website will help to search the user’s query directly with the website’s internal search.
It is advisable that you add this only on the specific page of your website like homepage and not on the all pages or any other page. It’s not a good practice to add this type of schema on all the pages.
Microdata:
<div itemscope itemtype="http://schema.org/WebSite"> <link itemprop="url" href="http://www.example.com/"/> <form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction"> <meta itemprop="target" content="https://webmavens.com/search?q={query}"/> <input itemprop="query" type="text" name="query"/> <input type="submit"/> </form> </div>
RDFa:
<div vocab="http://schema.org/" typeof="WebSite"> <link property="url" href="http://www.example.com/"/> <form property="potentialAction" typeof="http://schema.org/SearchAction"> <meta property="target" content="https://www.webmavens.com/search?q={query}"/> <input property="query" type="text" name="query"> <input type="submit"> </form> </div>
JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "WebSite", "url": "https://webmavens.com/", "potentialAction": { "@type": "SearchAction", "target": "https://webmavens.com/search?&q={query}", "query": "required" } } </script>
Breadcrumbs Markup
The breadcrumb from the website indicates the position the web page’s hierarchy. It helps to navigate the user to the specific page of the website. The breadcrumb can have multiple levels, e.g. Main Product Category >> Sub Product Category >> Product Details Page. Here, the user can navigate to all the way up to the final level with one level at a time and vice versa. This tells the search engine that the user can arrive to the same product or page with these much type of the queries.
Warning: If Google detects that some of the markup on your pages may be using techniques that are outside our structured data guidelines, your site may receive a manual action. View More.
To specify breadcrumbs, define an BreadcrumbList that contains at least two ListItems. You must include the required properties for your content to be eligible for display with breadcrumbs.
Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://example.com/dresses"> <span itemprop="name">Dresses</span></a> <meta itemprop="position" content="1" /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://example.com/dresses/real"> <span itemprop="name">Real Dresses</span></a> <meta itemprop="position" content="2" /> </li> </ol>
RDFa:
<ol vocab="http://schema.org/" typeof="BreadcrumbList"> <li property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" href="https://example.com/dresses"> <span property="name">Dresses</span></a> <meta property="position" content="1"> </li> <li property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" href="https://example.com/dresses/real"> <span property="name">Real Dresses</span></a> <meta property="position" content="2"> </li> </ol>
JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "https://example.com/dresses", "name": "Dresses" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "https://example.com/dresses/real", "name": "Real Dresses" } } ] } </script>
Site Navigation Schema Markup
The site navigation defines the structure of your site. The search engine can understand how your webpages are managed and at which urls. These can help to gain the organic sitelinks and traffic to your website.
Microdata:
<ul itemscope itemtype="http://www.schema.org/SiteNavigationElement"> <li itemprop="name"><a itemprop="url" href="http://www.example.com/about">About Us</a></li> <li itemprop="name"><a itemprop="url" href="http://www.example.com/Services">Services</a></li> <li itemprop="name"><a itemprop="url" href="http://www.example.com/Blog">Blog</a></li> <li itemprop="name"><a itemprop="url" href="http://www.example.com/contact">Contact Us</a></li> </ul>
Video Schema Markup
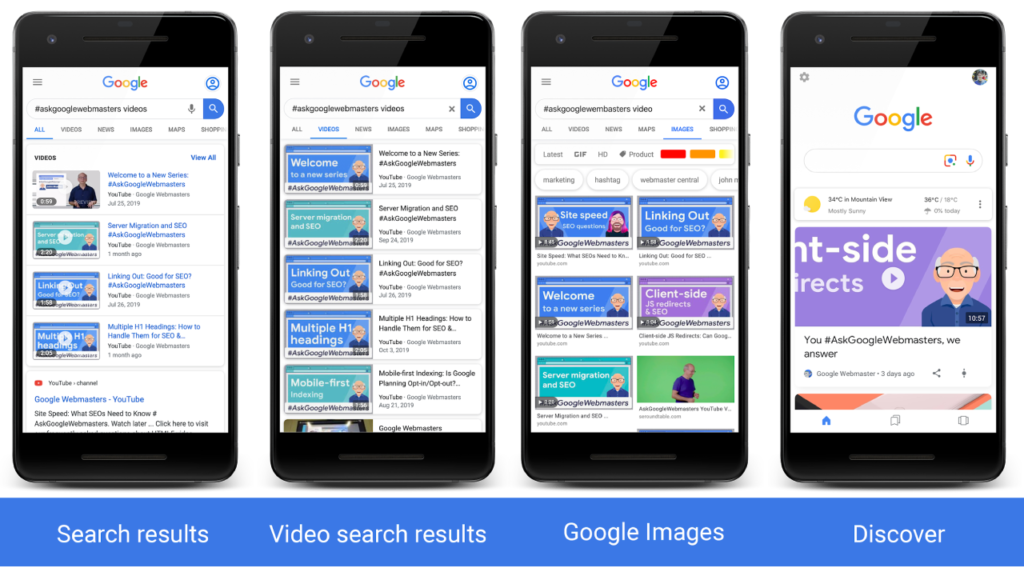
Google Search is an explicit entry point to watch and discover the videos for the people. By adding the VideoObject schema markup with your video, you can define the details of the video to the search engines. These videos can appear in the Google Search results, video search results, Google Images, and Google Discover.

Here, based on the videos you are hosting, they can also be eligible for some video enhancements like LIVE badge, Sporting events, Awards shows, Influencer videos, Live streaming video games. Though these all can need some specific markup and you also need to fulfill specific guidelines from google. You can find more about that here.
Microdata:
<div itemscope itemtype="http://schema.org/MusicGroup"> <h1 itemprop="name"> Foo Fighters </h1> <div itemprop="subjectOf" itemscope itemtype="http://schema.org/VideoObject"> <h2> Video: <span itemprop="name">Interview with the Foo Fighters</span> </h2> <meta itemprop="duration" content="T1M33S"> <meta itemprop="thumbnail" content="foo-fighters-interview-thumb.jpg"><object> <param> <embed type="application/x-shockwave-flash"> </object> <span itemprop="description">Catch this exclusive interview with Dave Grohl and the Foo Fighters about their new album, Rope.</span> <h3> Comments: </h3>Excited about seeing them in concert next week. -Lawrence , Jan 23 I dig their latest single. -Mary, Jan 19 <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <meta itemprop="interactionType" content="http://schema.org/CommentAction"> <meta itemprop="userInteractionCount" content="18"> </div>Showing 1-2 of 18 comments. <a href="foofighters-comments">More</a> </div> <h2> Songs </h2> <div itemprop="track" itemscope itemtype="http://schema.org/MusicRecording"> <span itemprop="name">Rope</span> <link itemprop="url" href="foo-fighters-rope.html">Length: <meta itemprop="duration" content="PT4M5S">4:05 - 14300 plays <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <meta itemprop="interactionType" content="http://schema.org/ListenAction"> <meta itemprop="userInteractionCount" content="14300"> </div><a href="foo-fighters-rope-play.html" itemprop="audio">Play</a> <a href="foo-fighters-rope-buy.html" itemprop="offers">Buy</a> From album: <a href="foo-fighters-wasting-light.html" itemprop="inAlbum">Wasting Light</a> </div> <div itemprop="track" itemscope itemtype="http://schema.org/MusicRecording"> <span itemprop="name">Everlong</span> <link itemprop="url" href="foo-fighters-everlong.html">Length: <meta itemprop="duration" content="PT6M33S">6:33 - 11700 plays <div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter"> <meta itemprop="interactionType" content="http://schema.org/ListenAction"> <meta itemprop="userInteractionCount" content="11700"> </div><a href="foo-fighters-everlong-play.html" itemprop="audio">Play</a> <a href="foo-fighters-everlong-buy.html" itemprop="offers">Buy</a> From album: <a href="foo-fighters-color-and-shape.html" itemprop="inAlbum">The Color And The Shape</a> </div> <h2> Upcoming shows </h2> <div itemprop="event" itemscope itemtype="http://schema.org/Event"> <a href="foo-fighters-may20-fedexforum" itemprop="url"><span itemprop="name">FedExForum</span></a> <span itemprop="location">Memphis, TN, US</span> <meta itemprop="startDate" content="2011-05-20">May 20 <a href="ticketmaster.com/foofighters/may20-2011" itemprop="offers">Buy tickets</a> </div> <div itemprop="event" itemscope itemtype="http://schema.org/Event"> <a href="foo-fighters-may23-midamericacenter" itemprop="url"><span itemprop="name">Mid America Center</span></a> <span itemprop="location">Council Bluffs, IA, US</span> <meta itemprop="startDate" content="2011-05-23">May 23 <a href="ticketmaster.com/foofighters/may23-2011" itemprop="offers">Buy tickets</a> </div> <h2> <a href="foo-fighters-photos">28 Photos</a> </h2><a href="foofighters-1.jpg" itemprop="image"><img alt="Thumbnail and linked photo of Foo Fighters band" src="foofighters-thumb1.jpg"></a> <a href="foofighters-2.jpg" itemprop="image"><img alt="Thumbnail and linked photo of Foo Fighters band" src="foofighters-thumb2.jpg"></a> <a href="foofighters-3.jpg" itemprop="image"><img alt="Thumbnail and linked photo of Foo Fighters band" src="foofighters-thumb3.jpg"></a> </div>
RDFa:
<div vocab="http://schema.org/" typeof="MusicGroup"> <h1 property="name"> Foo Fighters </h1> <div property="subjectOf" typeof="VideoObject"> <h2> Video: <span property="name">Interview with the Foo Fighters</span> </h2> <meta property="duration" content="T1M33S"> <meta property="thumbnail" content="foo-fighters-interview-thumb.jpg"><object> <param> <embed type="application/x-shockwave-flash"> </object> <span property="description">Catch this exclusive interview with Dave Grohl and the Foo Fighters about their new album, Rope.</span> <h3> Comments: </h3>Excited about seeing them in concert next week. -Lawrence , Jan 23 I dig their latest single. -Mary, Jan 19 <div property="interactionStatistic" typeof="http://schema.org/InteractionCounter"> <meta property="interactionType" content="http://schema.org/CommentAction"> <meta property="userInteractionCount" content="18"> </div>Showing 1-2 of 18 comments. <a href="foofighters-comments">More</a> </div> <h2> Songs </h2> <div property="track" typeof="MusicRecording"> <span property="name">Rope</span> <link property="url" href="foo-fighters-rope.html">Length: <meta property="duration" content="PT4M5S">4:05 - 14300 plays <div property="interactionStatistic" typeof="http://schema.org/InteractionCounter"> <meta property="interactionType" content="http://schema.org/ListenAction"> <meta property="userInteractionCount" content="14300"> </div><a href="foo-fighters-rope-play.html" property="audio">Play</a> <a href="foo-fighters-rope-buy.html" property="offers">Buy</a> From album: <a href="foo-fighters-wasting-light.html" property="inAlbum">Wasting Light</a> </div> <div property="track" typeof="MusicRecording"> <span property="name">Everlong</span> <link property="url" href="foo-fighters-everlong.html">Length: <meta property="duration" content="PT6M33S">6:33 - 11700 plays <div property="interactionStatistic" typeof="http://schema.org/InteractionCounter"> <meta property="interactionType" content="http://schema.org/ListenAction"> <meta property="userInteractionCount" content="11700"> </div><a href="foo-fighters-everlong-play.html" property="audio">Play</a> <a href="foo-fighters-everlong-buy.html" property="offers">Buy</a> From album: <a href="foo-fighters-color-and-shape.html" property="inAlbum">The Color And The Shape</a> </div> <h2> Upcoming shows </h2> <div property="event" typeof="Event"> <a href="foo-fighters-may20-fedexforum" property="url"><span property="name">FedExForum</span></a> <span property="location">Memphis, TN, US</span> <meta property="startDate" content="2011-05-20">May 20 <a href="ticketmaster.com/foofighters/may20-2011" property="offers">Buy tickets</a> </div> <div property="event" typeof="Event"> <a href="foo-fighters-may23-midamericacenter" property="url"><span property="name">Mid America Center</span></a> <span property="location">Council Bluffs, IA, US</span> <meta property="startDate" content="2011-05-23">May 23 <a href="ticketmaster.com/foofighters/may23-2011" property="offers">Buy tickets</a> </div> <h2> <a href="foo-fighters-photos">28 Photos</a> </h2><a href="foofighters-1.jpg" property="image"><img alt="Thumbnail and linked photo of Foo Fighters band" src="foofighters-thumb1.jpg"></a> <a href="foofighters-2.jpg" property="image"><img alt="Thumbnail and linked photo of Foo Fighters band" src="foofighters-thumb2.jpg"></a> <a href="foofighters-3.jpg" property="image"><img alt="Thumbnail and linked photo of Foo Fighters band" src="foofighters-thumb3.jpg"></a> </div>
JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "MusicGroup", "event": [ { "@type": "Event", "location": "Memphis, TN, US", "offers": "ticketmaster.com/foofighters/may20-2011", "startDate": "2011-05-20", "url": "foo-fighters-may20-fedexforum" }, { "@type": "Event", "location": "Council Bluffs, IA, US", "offers": "ticketmaster.com/foofighters/may23-2011", "startDate": "2011-05-23", "url": "foo-fighters-may23-midamericacenter" } ], "image": [ "foofighters-1.jpg", "foofighters-2.jpg", "foofighters-3.jpg" ], "name": "Foo Fighters", "track": [ { "@type": "MusicRecording", "audio": "foo-fighters-rope-play.html", "duration": "PT4M5S", "inAlbum": "foo-fighters-wasting-light.html", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": "http://schema.org/ListenAction", "userInteractionCount": "14300" }, "name": "Rope", "offers": "foo-fighters-rope-buy.html", "url": "foo-fighters-rope.html" }, { "@type": "MusicRecording", "audio": "foo-fighters-everlong-play.html", "duration": "PT6M33S", "inAlbum": "foo-fighters-color-and-shape.html", "name": "Everlong", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": "http://schema.org/ListenAction", "userInteractionCount": "11700" }, "offers": "foo-fighters-everlong-buy.html", "url": "foo-fighters-everlong.html" } ], "subjectOf": { "@type": "VideoObject", "description": "Catch this exclusive interview with Dave Grohl and the Foo Fighters about their new album, Rope.", "duration": "T1M33S", "name": "Interview with the Foo Fighters", "thumbnail": "foo-fighters-interview-thumb.jpg", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": "http://schema.org/CommentAction", "userInteractionCount": "18" } } } </script>