JavaScript frameworks: Angular vs. Vue vs. React:
When you think about the JavaScript frameworks like React, Angular, and Vue, the first thing to remember is that they hold the same principle at their core: data binding.

Overview
When you think about the JavaScript frameworks like React, Angular, and Vue, the first thing to remember is that they hold the same principle at their core: data binding. In the past ten years, Angular, React, and Vue are still some of the most common, even with tons of significant JavaScript frameworks. The concept here is that the system assumes connecting the application state to the interface's active components. To achieve this, every framework has its own way of understanding. But this generation of frameworks is differentiated from the previous generation by the enhanced clarity of design in state-driven data binding. This type of state-driven automated architecture is often referred to as a reactive system.
Just a few years ago, developers mostly discussed whether to use Angular vs. React for their projects. But we've seen a rise in interest in a third player named Vue.js over the last couple of years. In order to see how they fit your needs, we cover different aspects of Angular, Vue, and React. This article is not only a guide to Angular vs. React vs. Vue, but it also includes all that you should know about front-end frameworks in general.
History of JavaScript Frameworks
Angular:

The first release of Angular, created by Google, was in 2010, making it the oldest of the bunch. It is a JavaScript application based on TypeScript. Angular 10, which was launched in June 2020, is the current stable version. Through its MVC layout, Angular divides tasks into logical chunks and reduces the web page's initial loading time.
The MVC model also makes it possible to separate problems with the view part on the customer side. This reduces the queries in the context significantly. This tool communicates in asynchronous mode, which means that less calling to the server takes place.
Pros
- Two-way data binding: Angular imitates adjustments to the model in a simple, effective and intuitive way instantly into the views.
- Popular and well used: Angular has much popularity in the market, backed by many communities and professionals.
Cons
- Heavier applications: Often Become a burden for your projects due to the various features of this platform, like translating all to a heavier application and slower performance than React or Vues.
- Update regularly: New, essential improvements are always made. This can cause developers problems with their adaptation.
- Steep learning curve: This system is more challenging to learn with its multiple aspects and functionality than its counterparts.
Vue:

Vue or Vue.js is the youngest member in the group. It was founded in 2014 by ex-Google employee Evan You. 2.6, released in February 2019, is the latest stable version (with some small incremental releases since then).Vue.js is a progressive platform for user interfaces, according to the standard description. Vue was designed to be increasingly adaptable to users in comparison to an unchanging architecture such as Angular.
They have the capacity to build effective, quick, and elaborate single-page applications. This is one of Github's most starred JS frameworks. Vue is an incredibly quick tool in terms of efficiency.
Pros
- Overall performance: With its manageable size and its ability to increasingly take part in its technology, its performance covers much. This makes Vue a great tool.
- Simple to use: Unlike other frameworks like Angular, Vue is easy to use and attracts both beginners and long-lasting professionals.
- Excellent documentation: The Vue team made tremendous efforts in the documentation of the tool, and it's unbelievably useful for users.
- Simple project integration: You can start using Vue in your project immediately.
Cons
- Small community: Vue needs time to expand its community to the scale of those who support React or Angular.
- Smaller labor market: Since Vue is relatively new, the larger market also needs to implement Vue at the same level as the React and Angular ones. Therefore, it may take a while before we see significant demand on the job market for new and talented Vue.js developers.
React:

Facebook-developed React was initially published in 2013. In their products, Facebook makes extensive use of React (Facebook, Instagram, and WhatsApp). 16.X, released in November 2018, is the latest stable version (with smaller incremental updates since then). React is a front-end library which is to render UI components that are stable or reusable. It enables developers to create massive web apps that can alter data without reloading the page.
Its primary task is to be simple, scalable, and fast. The efficiency of React is another excellent advantage. The library has quickly become popular with its unbelievable speed and various features that make this all real with a 43KB gzipped file size.
Pros
- Virtual DOM: The use of a Virtual DOM offers various benefits in terms of efficiency and minimizing our applications' workload.
- One-way binding of data: Data can only flow in one direction when our React applications are written, allowing us greater control over the entire project.
- Easily tested: React evaluates our components and tracks the outcome of our actions easily to improve the whole process of growth.
Cons
- Do not implement MVC: Often, you have to use additional libraries to implement the status and model.
- Inadequate documentation: React technologies accelerate so quickly that there is little time for proper instructions due to continuous changes to the tool and supporting libraries.
- Always changing: As noted above, developers need to be up-to-date always on new ways of doing things. Everything is changing, and often you might not be in a suitable place to keep up.
License
Make sure you go through the license before you use an open-source platform. Interestingly, all three frameworks use the MIT license, which allows for minimal restrictions on reuse, even in proprietary applications. Before using any application or program, make sure you know the license's implications.
Popularity of JavaScript Frameworks
Because "Angular" and "React" are common words, Google Trends makes it hard to grasp their popularity. However, the number of stars that their GitHub repositories receive is a good proxy for their popularity. In the middle of 2016, there was a sudden change in the number of stars for Vue. And, recently, among the most popular frameworks, Vue was up there with React.
Community and development of JavaScript Frameworks

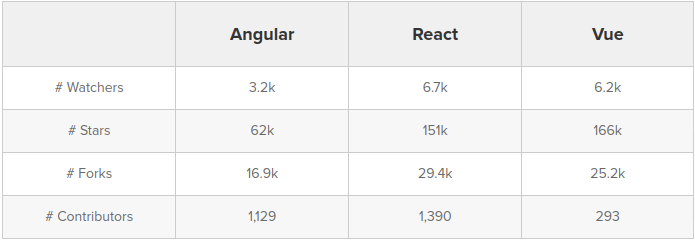
Incremental updates of all frameworks are taking place since last year. This shows that progress or development is taking place in full swing. Vue has a large number of watchers, stars, and forks when compared with React. Compared to React, this shows the popularity of Vue among users and its value. The number of contributors to Vue, however, is smaller than that of Angular and React. One main reason is that Vue is powered just by the open-source community, while Angular and React contribute to the repositories with a large share of Google and Facebook employees. The figures show that all three projects have substantial development activities, and this will certainly continue in the future.
Migrations of JavaScript Frameworks
When you're working with your framework of choice, you don't want to think about the framework upgrade coming along and mess up your code. In most cases, you won't encounter any issues from updating from one version to another version. But it's essential to keep your finger on the pulse because some updates may be more meaningful and require changes or updations to keep things compatible. In every six months, Angular will have major updates. Another six months are available before the downgrading of all significant APIs. This lets you make the necessary modifications in the period of two releases in one year. When it comes to Facebook, they say that they give more importance to stability. Big Companies like Twitter and Airbnb use React. Moreover, updating versions using React is much more comfortable.
Working with JavaScript Frameworks
Size and loading time
The size of the libraries are as follows:
- Angular 4+: depends on the size of the package.
- React: 116 kB
- Vue: 80 KB
Although the frameworks' size can vary greatly, they are still small relative to the mean size of the web page.
Components
The components are integral parts of all three frameworks. In general, the input is given to a component that changes its behavior. This behavior change is normally a change in the user interface of some section of the page. It's also easy to reuse code by using components.
Angular
Components are known as directives in Angular. Directives are just indicators of DOM components that can be traced and linked to a particular behavior. Angular therefore separates the UI portion of components into HTML tag attributes and their components into JavaScript code. This is what separates it from Angular against React.
React
React incorporates the user interface and component behavior. In React, the same section of the code creates and dictates the behavior of the UI element.
Vue
In Vue, UI and actions are also part of components that make it more intuitive than React. Vue can also be highly optimized to combine user interface and component actions from within a document. In addition, you can also use preprocessors in Vue instead of CSS, which is a fantastic feature. The view is great when integrating with other libraries, such as Bootstrap.
Bottom Line
Some tools have remained in this ever-changing field of technology, and many others have faded into over the years. One thing that all of us can agree on is the long-term existence of the JavaScript programming language. This blog helps you make a decision if you are a developer who is going to start on a project and cannot decide which JavaScript framework to use. All three frameworks are different in their way. Whenever you choose a performance-based technology, seeking solutions that will work with all circumstances is incredibly difficult. The main explanation for this is that you can encounter countless different circumstances when you start up a new project.
Which one among the three need to be used? It is difficult to tell definitively which technology is best. Quantitative variations exist, but essentially it is a qualitative judgment. External considerations can play a significant role. In particular, it weighs heavily on your familiarity with the framework. The availability of developers who are familiar with that framework is also essential. To know more about the blog, contact us. We will be happy to answer your questions. If you find this blog interesting, then check our our blogs or visit our website for more engaging articles.